Mobile Weather App
Date
November 2023
Role
React Native Developer
Languages & Tools
React Native | Android Studio | Figma
Introduction
For my first mobile app project, I developed a weather application using the OpenWeatherMap API. The purpose of the app is to provide users with real-time weather information for their current location and other selected cities. Throughout this project, I applied various skills and knowledge in mobile app development, including React Native, navigation using React Navigation, asynchronous data fetching with Axios, and UI design using the React Native Elements library.
App Features
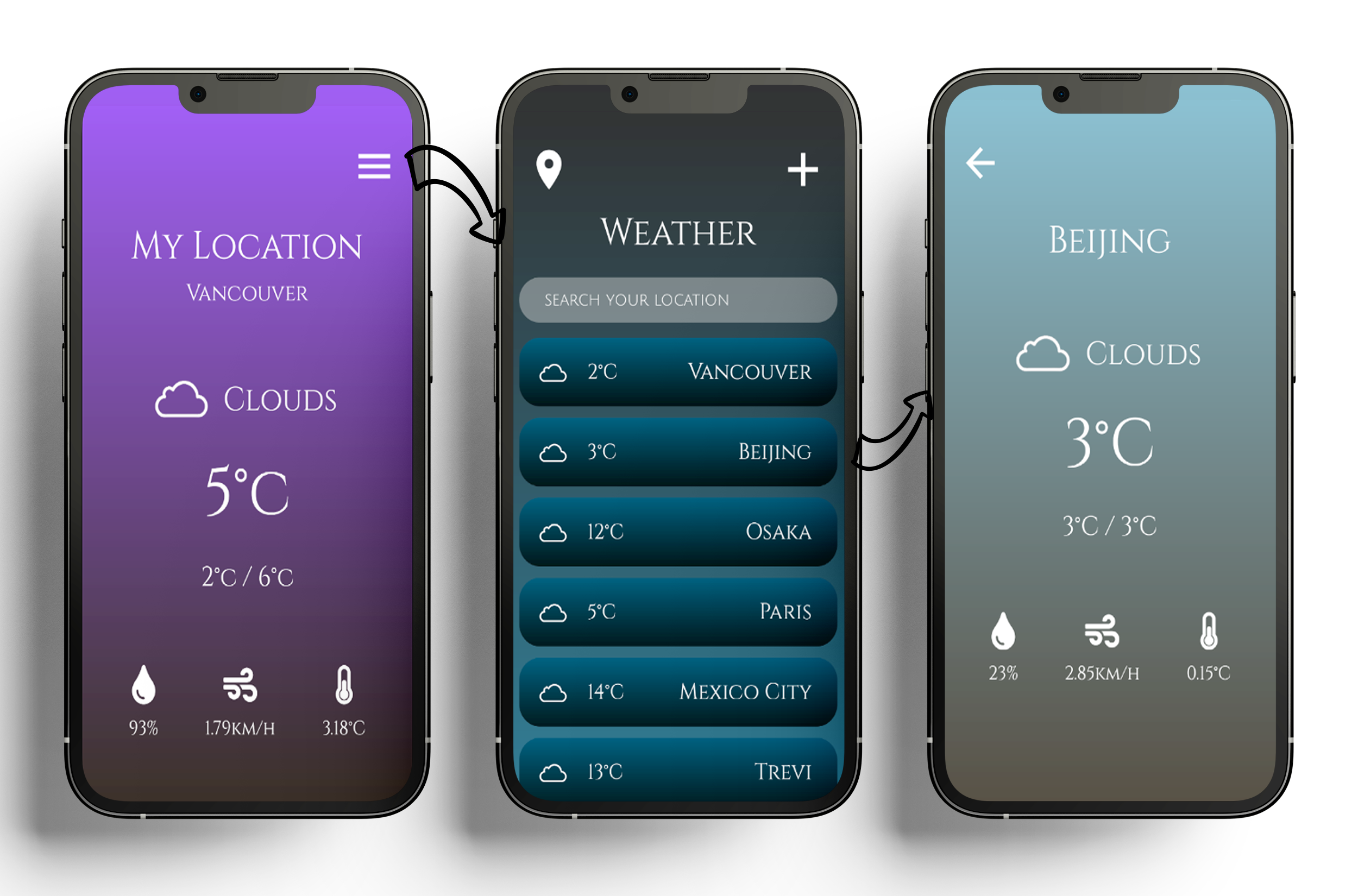
# Presents a list of cities with corresponding weather icons, allowing users to
quickly assess the weather at multiple locations.
# Enables users to select a specific city from the list to view detailed weather
information.

# Provides up-to-date weather data for the selected location.
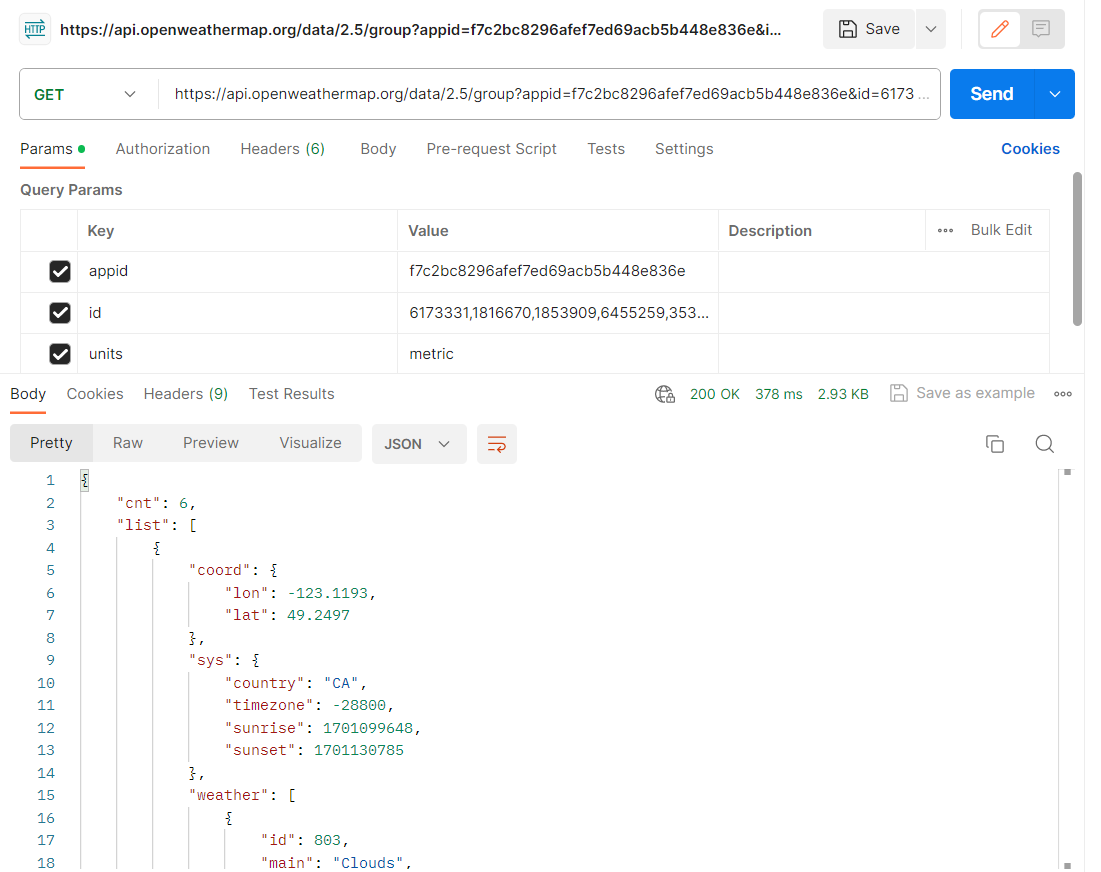
# Retrieves and displays real-time weather information using the OpenWeatherMap API.
Utilize Postman to retrieve dynamic weather data
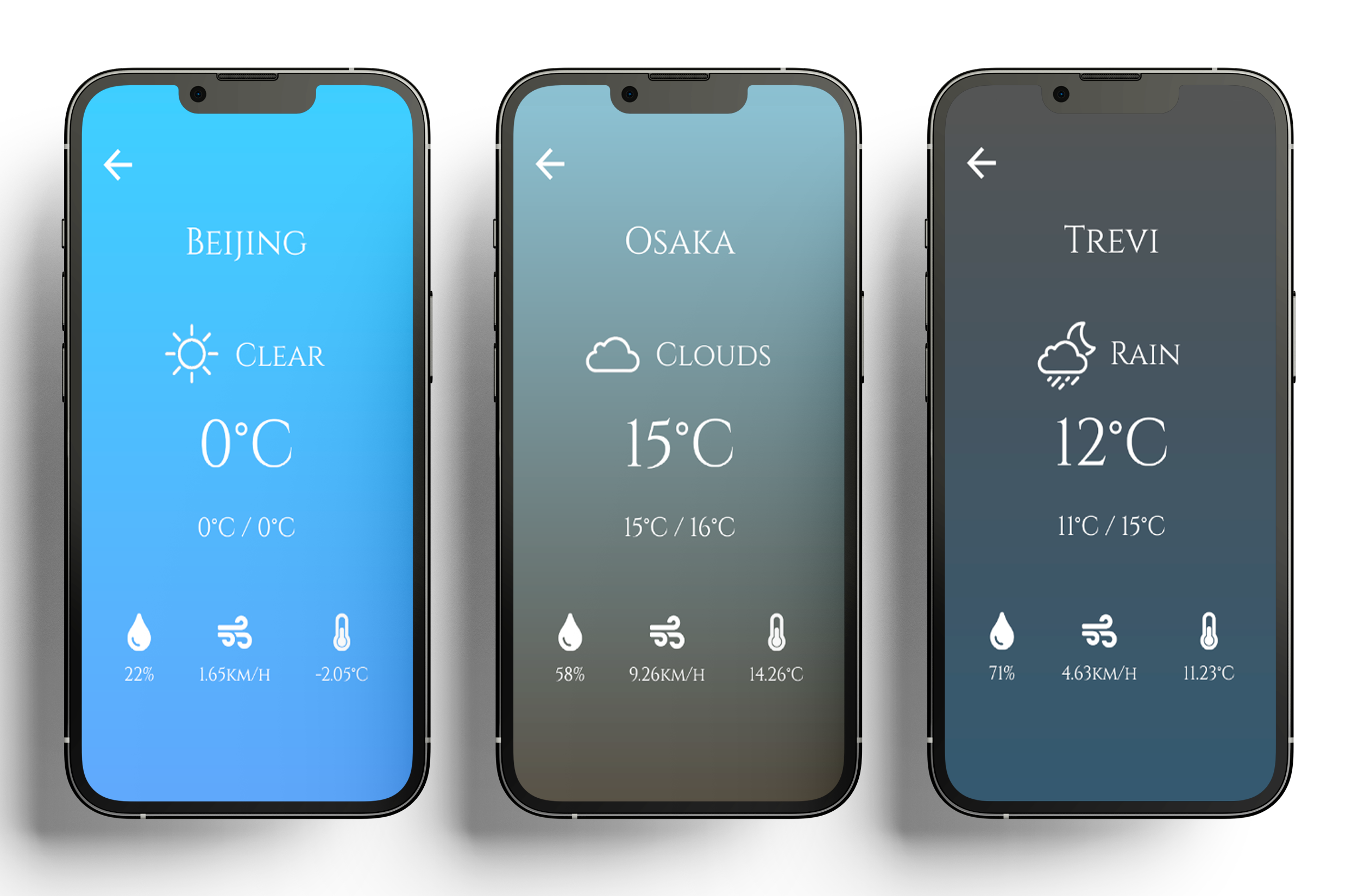
# Implements animated linear gradients to create visually dynamic backgrounds based
on the current weather conditions.
# Enhances the user interface by reflecting the weather atmosphere through changing
background colors.
1. Custom Design for Dynamic Data Matching
2. Switch Function for Handling Multiple Data Cases

Day vs Night

Clear vs Cloud vs Rain
Conclusion
Embarking on my first mobile app project has been a valuable learning experience. I gained hands-on experience in React Native development, API integration, and UI design. Building a weather app allowed me to apply theoretical knowledge to a real-world scenario, honing my skills in creating a functional and visually appealing mobile application. This project has provided a strong foundation for future app development endeavors, and I look forward to further refining my skills in the dynamic field of mobile application development.