SVG Animation
Date
November 2023
Role
Developer | Designer
Languages & Tools
HTML | CSS
Overview
Logos can be fun! I've created an animated SVG with my logo. Explore how I made it, the steps I took, and have some fun by trying it out on my CodePen!
Design Process
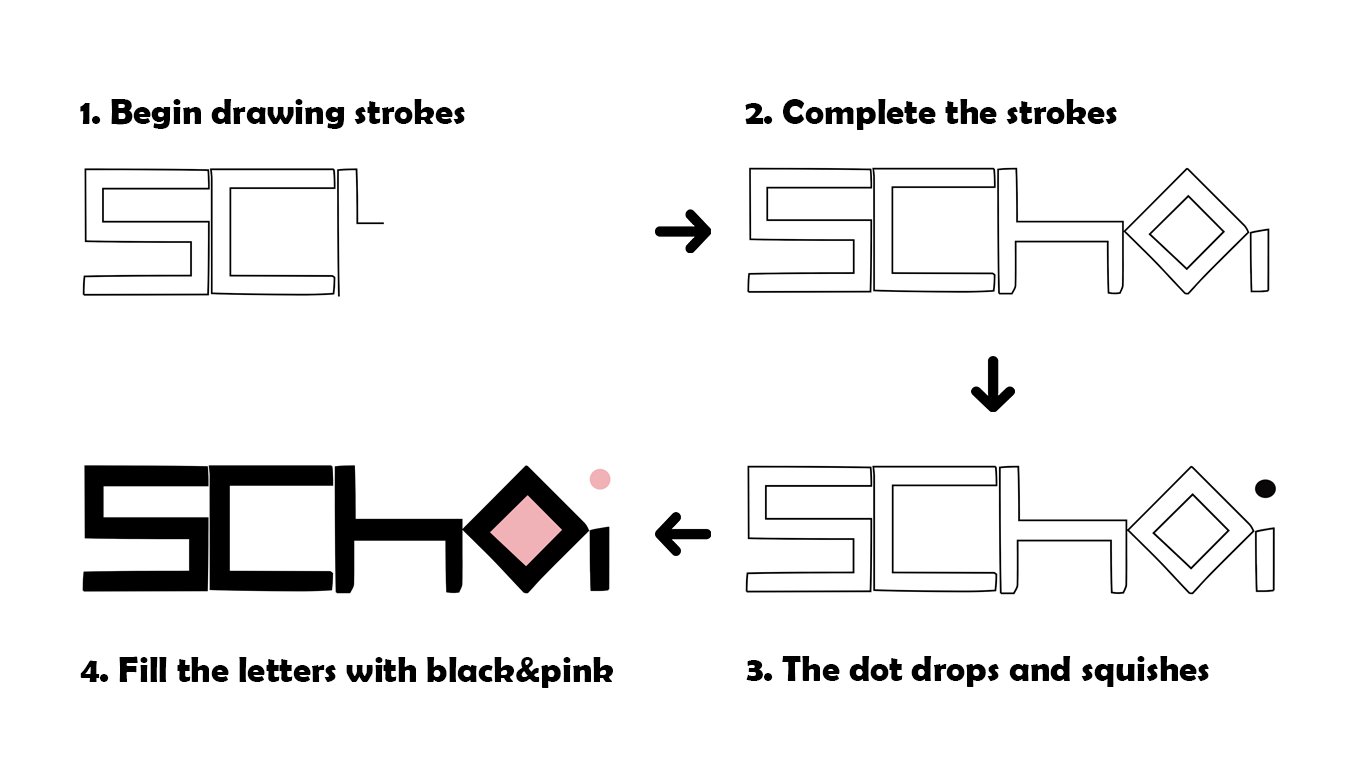
Step 0: Define each step

Step 1: Import LOGO as SVG code
Step 2: Draw strokes [ stroke-dasharray & stroke-dashoffset ]
Step 3: Vary the drawing time for each letter in sequence
Step 4: Squish & Color change