Knapsack-X Mobile Game App
Date
January - May 2024
Role
Front-end Mobile App Developer
Languages & Tools
TypeScript | React Native | Expo | Bitbucket
Introduction
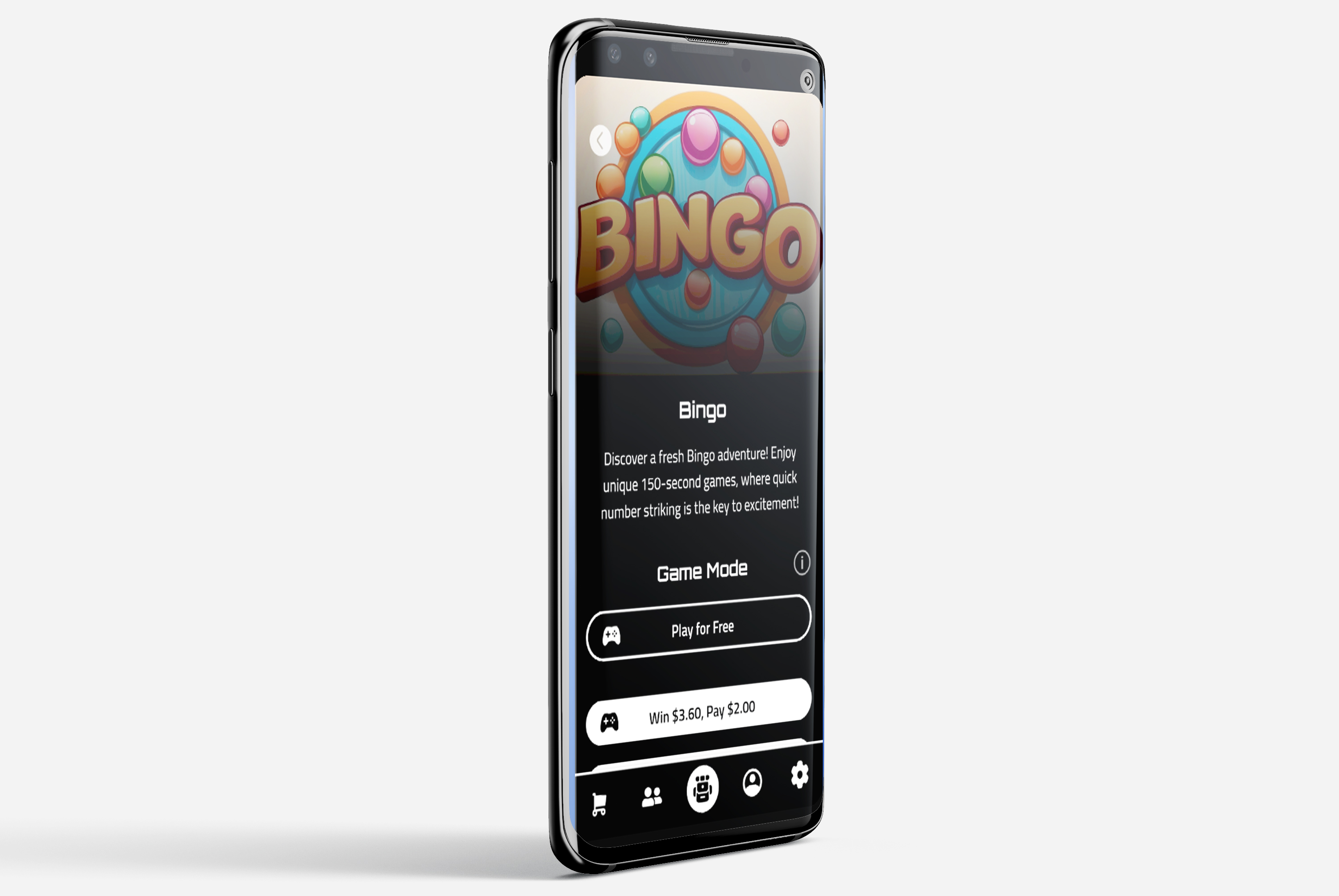
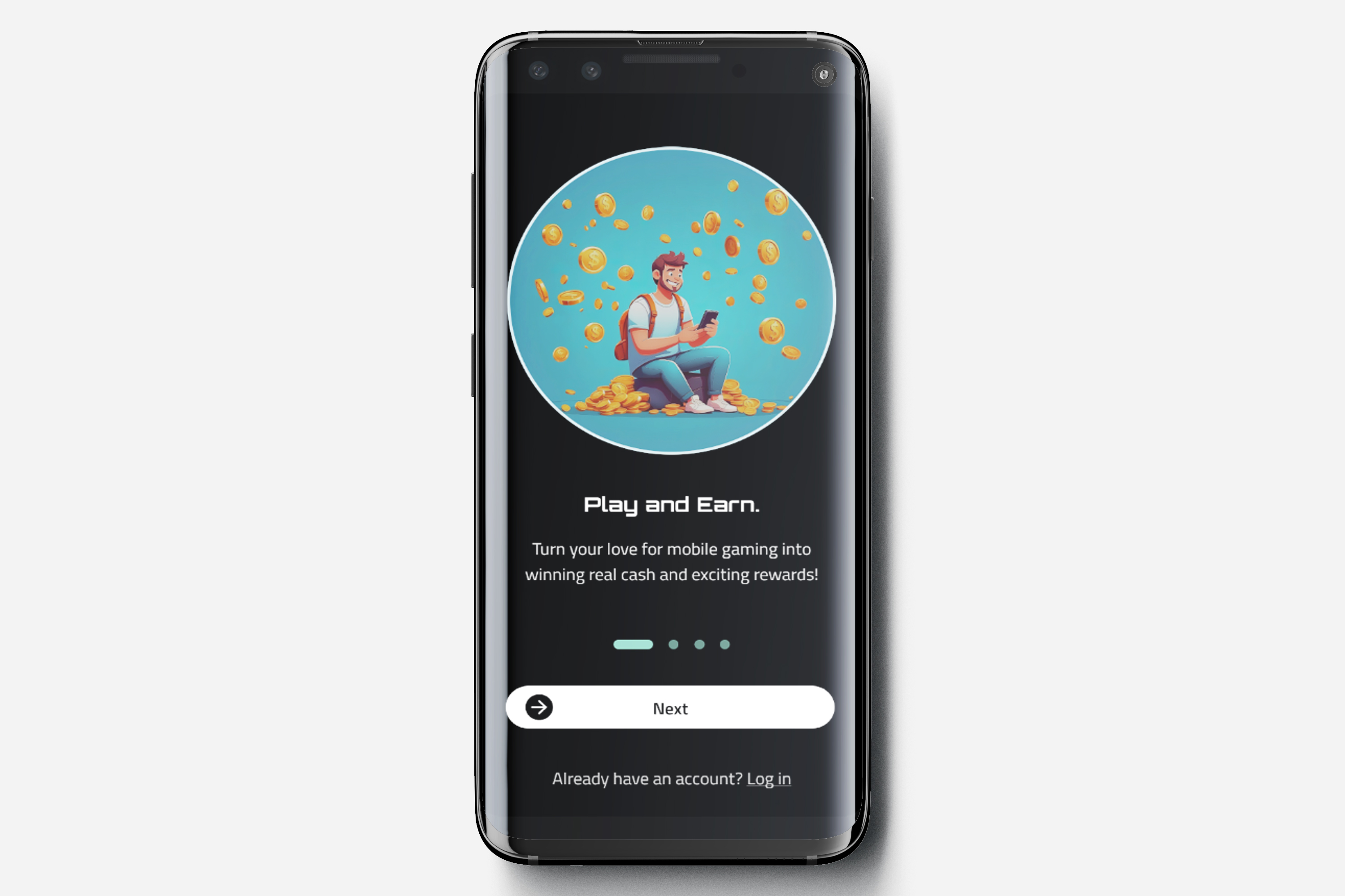
This project is from my internship, where I was responsible for front-end mobile app development. Using TypeScript, Expo, and Bitbucket, our team put forth our best effort to make the app experience smooth. The Knapsack-X mobile app packages multiple games into one platform, enabling users to have a broader gaming experience. To achieve this, I deployed the most up-to-date app features, including onboarding experiences, step-by-step tutorials, and various modals for a personalized experience.
App Features
# Animated API for smooth scrolling animations
# Efficient List Rendering with FlatList
# Dynamic and Conditional Rendering: display different buttons
< View on Android Studio>
# Dynamic UI Updates with React Native Hooks: Utilized useState
and useEffect
hooks to manage and dynamically update UI elements
# Employed useRef to
manage and measure component positions for precise placement of tutorial
elements
# Conditional Rendering and Style Management : z-index, opacity
< View on Android Studio>
# Avatar Selection: Utilizes FlatList for displaying avatars, allowing users to
select avatars with visual feedback
# Info Modal: using Pressable for interaction and handling visibility and close
actions
1. Custom Modal for Avatar Selection
2. Info Modal for usability
Conclusion
Throughout the project, I have become more proficient in React Native and TypeScript. It has significantly enhanced my understanding of mobile app development and how various functions contribute to a seamless user experience. Facing challenges was an inevitable part of the process, but each time I overcame them, I grew as a problem solver. I also improved my ability to communicate effectively with designers and other developers, which has been valuable for developing my soft skills. My next step is to continue advancing my proficiency in mobile app development with a focus on user convenience.